今天要來說明在Compose中類似於RecyclerView功能的原生元件, LazyRow、LazyColumn 這兩個捲動視窗功能元件,以及相片框的 LazyVerticalGrid 和 LazyHorizontalGrid 可組合項支援在格線中顯示項目。。
LazyRow是水平向的捲動式功能元件,如同各位最熟知的IG好友限時動態消息的頭相框可以橫向捲動的效果。
LazyColumn也是最為常用的直向消息式捲動功能元件,如同在一般View中的RecyclerView一樣效果。
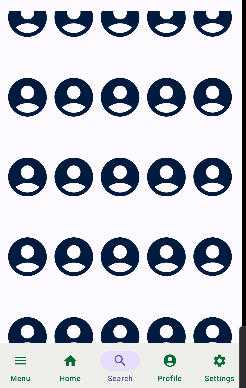
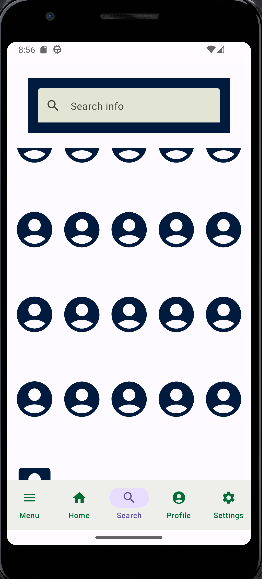
與LazyColumn一樣是直向捲動的,但這個是建立圖像格線捲動,效果如下圖預覽
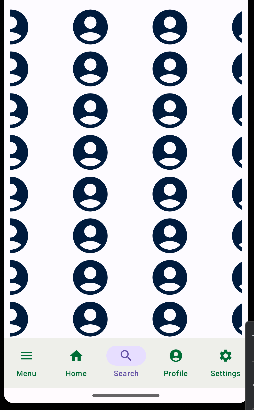
與LazyRow一樣是水平捲動的,但這個是建立格線的捲動功能,效果如下圖
LazyColumn 與 LazyRow 撰寫方式都相同,物件都必須包入item或items中,而item是單獨建立、items是複數建立,意思就是item只會建立一個欄位,而items是會建立多數的欄位,如同下列程式碼的 item(5) 的意思就是建立五個,依次類推寫幾個就會建立幾個。
想要使用橫向的就把 LazyColumn 改成 LazyRow 就好了
LazyColumn(
// 在每一個欄位結束的最後加上空格來區分頭尾。
verticalArrangement = Arrangement.spacedBy(5.dp)
但這個是建立
) {
// Add a single item
item {
Text(text = "First item")
}
// Add 5 items
items(5) { index ->
Text(text = "Item: $index")
}
// Add another single item
item {
Text(text = "Last item")
}
}
當中的 item 操作與上面的列表一樣,item只會添加一筆,而items(Int)是會依照輸入的參數來建立對應數量的圖片在框中。
@Composable
fun Grid(){
// 橫向格式框
LazyHorizontalGrid(
rows = GridCells.Adaptive(minSize = 64.dp)
) {
items(80) {
Icon(imageVector = Icons.Default.AccountCircle, contentDescription = null,
Modifier.size(128.dp))
}
}
// 直向的撰寫
LazyVerticalGrid(
columns = GridCells.Adaptive(minSize = 64.dp)
) {
items(80) {
Icon(imageVector = Icons.Default.AccountCircle, contentDescription = null,
Modifier.size(128.dp))
}
}
}
LazyColumn(
// 在每一個欄位結束的最後加上空格來區分頭尾。
verticalArrangement = Arrangement.spacedBy(5.dp)
){
// item的置入
}
LazyRow(
// 在每一個欄位結束的最後加上空格來區分頭尾。
horizontalArrangement = Arrangement.spacedBy(5.dp)
){
// item的置入
}
// 與上面不同,Grid格線的空格是可以接受水平與垂直的空格參數寫入,
// 水平與垂直的格線一樣能置入兩個方向的空格。
LazyVerticalGrid(
columns = GridCells.Adaptive(minSize = 64.dp),
verticalArrangement = Arrangement.spacedBy(16.dp),
horizontalArrangement = Arrangement.spacedBy(16.dp)
) {
// item的置入
}
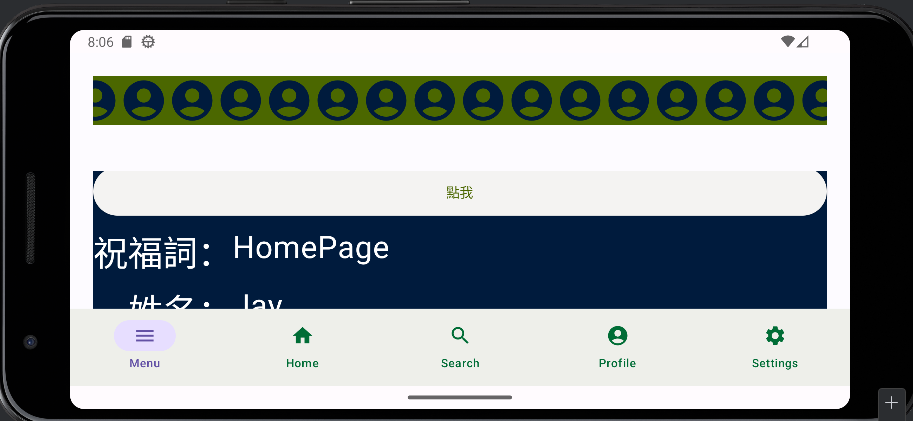
這邊我是在Home頁面進行撰寫,改寫的部分是HomeInfo的程式碼,其餘程式碼保持不變,以下列出完整程式碼。
@Composable
fun HomeInfo(greetingMes: String, greetName:String) {
val context = LocalContext.current
LazyRow(modifier = Modifier
.padding(24.dp)
.background(MaterialTheme.colorScheme.primary)
.fillMaxWidth()){
items(30){
Icon(imageVector = Icons.Default.AccountCircle,
contentDescription = null,
modifier = Modifier
.size(50.dp))
}
}
LazyColumn(modifier = Modifier
.padding(24.dp)
.background(MaterialTheme.colorScheme.onBackground)
.fillMaxWidth())
{
items(10) {
Column(Modifier.fillMaxWidth()) {
Row {
Text(text = "祝福詞:",
style = MaterialTheme.typography.displaySmall,
modifier = Modifier.padding(bottom = 8.dp),
color = MaterialTheme.colorScheme.onPrimary)
Text(text = greetingMes,
style = MaterialTheme.typography.bodyLarge,
modifier = Modifier.padding(bottom = 8.dp),
color = MaterialTheme.colorScheme.onPrimary,
fontSize = MaterialTheme.typography.headlineLarge.fontSize)
}
Row {
Text(text = " 姓名:",
style = MaterialTheme.typography.displaySmall,
modifier = Modifier.padding(bottom = 8.dp),
color = MaterialTheme.colorScheme.onPrimary)
Text(text = greetName,
style = MaterialTheme.typography.bodyLarge,
modifier = Modifier.padding(bottom = 8.dp),
color = MaterialTheme.colorScheme.onPrimary,
fontSize = MaterialTheme.typography.headlineLarge.fontSize)
}
ElevatedButton(onClick = {
Toast.makeText(context, "Clicked!!!", Toast.LENGTH_SHORT).show()
},
modifier = Modifier
.fillMaxWidth()
.height(50.dp)) {
Text(text = "點我")
}
}
Spacer(modifier = Modifier.height(10.dp))
}
}
}
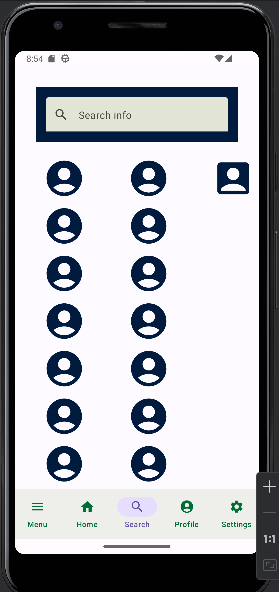
@Composable
fun Grid(){
LazyVerticalGrid(
columns = GridCells.Adaptive(minSize = 64.dp),
verticalArrangement = Arrangement.spacedBy(8.dp),
horizontalArrangement = Arrangement.spacedBy(8.dp)
) {
items(80) {
Icon(imageVector = Icons.Default.AccountCircle, contentDescription = null,
Modifier.size(128.dp))
}
item { Icon(imageVector = Icons.Default.AccountBox, contentDescription = null,
Modifier.size(128.dp)) }
}
}




今天講了以下功能的簡易說明與建立實作
